In today’s fast-evolving digital landscape, web applications have become integral to business success. By 2025, modern web applications must combine cutting-edge technologies, user-centric designs, and robust security to remain competitive. Whether you’re a developer, business owner, or tech enthusiast, this guide outlines the essential features every modern web application needs.
Must-Have Features for Modern Web Applications in 2025
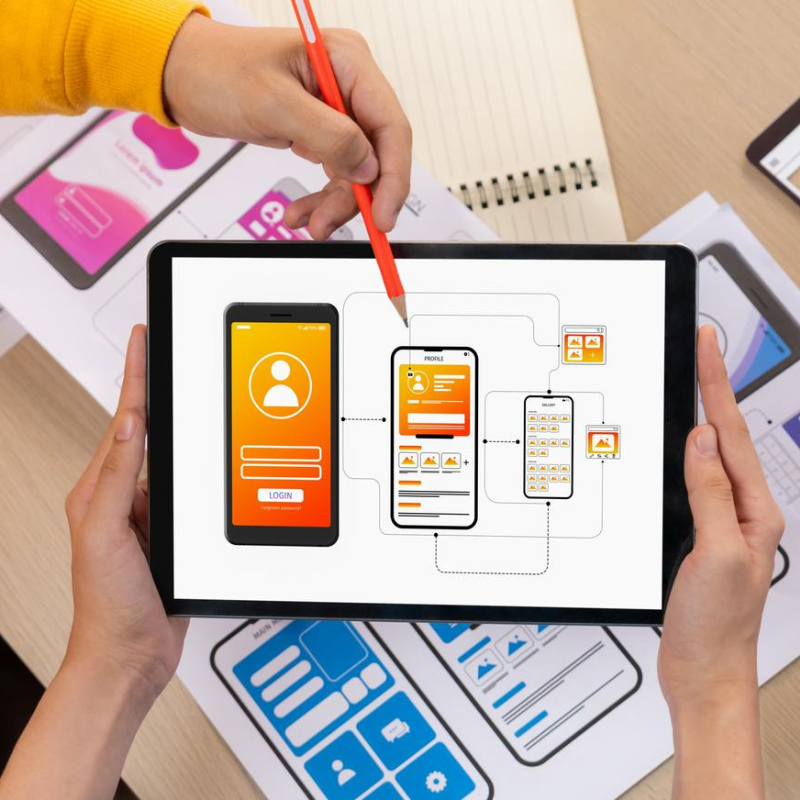
1. Responsive and Adaptive Design
- Non-Technical Perspective: A web application must function seamlessly across devices—desktops, tablets, and smartphones. Users expect a consistent and intuitive experience regardless of screen size.
- Technical Insight: Leverage frameworks like Bootstrap 5 or Tailwind CSS to ensure responsive layouts. Implement media queries to adapt the design dynamically.
2. Progressive Web App (PWA) Capabilities
- Non-Technical Perspective: Cybersecurity threats are increasing. Features like two-factor authentication (2FA), data encryption, and regular vulnerability assessments are crucial for protecting user data.
- Technical Insight: Integrate tools like OWASP Dependency-Check and implement HTTPS protocols. Use libraries like JWT for token-based authentication.
3. Advanced Security Measures
- Non-Technical Perspective: A web application must function seamlessly across devices—desktops, tablets, and smartphones. Users expect a consistent and intuitive experience regardless of screen size.
- Technical Insight: Leverage frameworks like Bootstrap 5 or Tailwind CSS to ensure responsive layouts. Implement media queries to adapt the design dynamically.


4. Scalable Cloud Infrastructure
- Non-Technical Perspective: With businesses scaling rapidly, a web app must handle increased traffic and data efficiently using cloud solutions like AWS, Azure, or Google Cloud.
- Technical Insight: Adopt a microservices architecture to enable scalability. Use Docker and Kubernetes for containerization and orchestration.
5. AI-Driven Personalization
- Non-Technical Perspective: Users now expect tailored experiences. AI-driven features like personalized recommendations and dynamic content boost engagement.
- Technical Insight: Integrate AI tools such as TensorFlow or OpenAI APIs. Use machine learning models to analyze user behavior and deliver personalized content.
6. Real-Time Features
- Non-Technical Perspective: Modern web applications require real-time capabilities for features like live chat, notifications, or collaborative tools.
- Technical Insight: Use WebSockets for real-time communication or libraries like Socket.IO. Ensure that your backend supports event-driven frameworks.


7. Voice and Gesture Control
- Non-Technical Perspective: Voice commands and gesture-based controls are becoming essential, especially for accessibility and innovative user interactions.
- Technical Insight: Leverage APIs like Web Speech API for voice control and Leap Motion for gesture tracking.
8. Integration with IoT Devices
- Non-Technical Perspective: IoT integration is crucial for web apps catering to industries like healthcare, smart homes, and manufacturing.
- Technical Insight: Implement protocols like MQTT or CoAP for device communication. Use Node.js for handling real-time IoT data processing.
9. Seamless Third-Party Integrations
- Non-Technical Perspective: Modern users expect apps to integrate with tools they already use—payment gateways, social media, or CRM platforms.
- Technical Insight: Use APIs like Stripe for payments, Google APIs for maps, and Zapier for workflow automation.
10. Sustainability and Green Hosting
- Non-Technical Perspective: As environmental awareness grows, sustainable web applications using energy-efficient servers are a priority.
- Technical Insight: Opt for green hosting providers and optimize code to reduce server load. Use CDNs like Cloudflare to reduce energy consumption.
Conclusion
By incorporating these features, modern web applications can ensure they meet user expectations, maintain security, and leverage the latest technological trends. Staying ahead in 2025 requires not only innovation but also a commitment to creating seamless, scalable, and sustainable digital solutions.
Call To Action
Looking to build a modern web application? Contact us today to discuss your project requirements.
Get In Touch
Let's make your brand brilliant!
If you would like to work with us or just want to get in touch, we’d love to hear from you!
We are here to answer any question.
Get In Touch

Australia
130 Napier Avenue,
Mango Hill, Brisbane, QLD, 4509
hello@stammp.com
+61-452609021
+61-412563914

India
TF-6, Lotus Aura-1,
Near IOCL Petrol Pump, Sama-Savli Road,
Vadodara, Gujarat India
hello@stammp.com
+91 79847 19060